ArduinoからキャラクタLCDを制御する
LiquidCrystalライブラリを使用する
Arduinoからキャラクタ液晶を制御するのは簡単です。標準で制御用のライブラリが用意されています。定番ですが「HELLO WORLD」を表示するスケッチです。
#include <LiquidCrystal.h>
LiquidCrystal lcd = LiquidCrystal(5, 6, 7, 8, 9, 10, 11);
void setup() {
// put your setup code here, to run once:
lcd.print("HELLO WORLD!!!");
}
void loop() {
// put your main code here, to run repeatedly:
}
初期化部分で指定しているのがピン番号です。前回の記事の配線内容にあわせています。このプログラムを実行するとこんな感じになります。

配線が大変な部品なので、動くと嬉しくなりますね。何も表示されない、または塗りつぶされて表示される場合は、半固定抵抗を調整してください。
カタカナを表示してみたい
英語は表示できることがわかりました。せっかくなので日本語(カタカナ)も表示してみたいですね。でも、同じようにprint関数の引数に半角カタカナで「コンニチハ セカイ」を指定すると文字化けして表示されません。

半角カタカナの文字コードはパソコン側とLCDモジュール側で異なるので、添付の文字コード表に従って、バイト値を直接指定しないと表示されないのです。つまり
lcd.print(“\xba\xdd\xc6\xc1\xca \xbe\xb6\xb2");
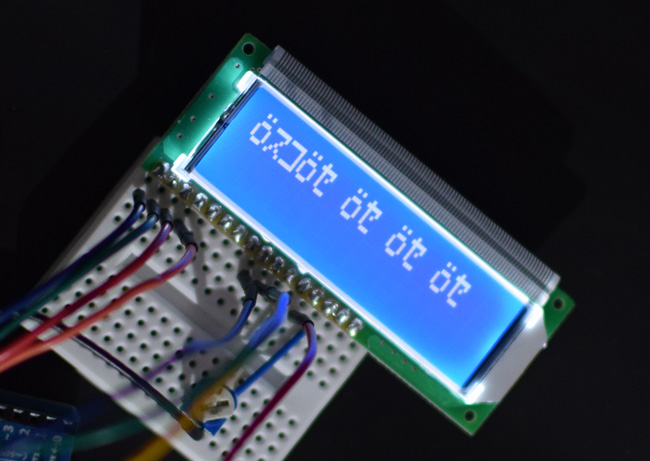
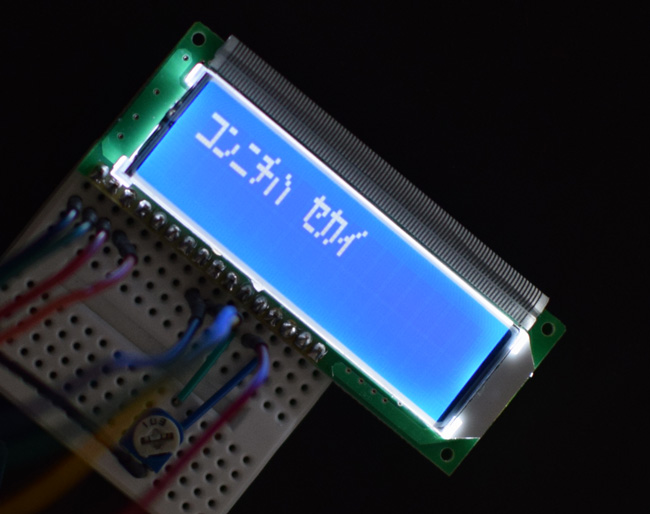
みたいに16進数で文字コードを指定すると

ちゃんと表示されました。カッコイイですね。
任意の場所に文字を表示する
実際にシステムを作成する場合、任意の場所に出力できないと困ります。LCDライブラリにはカーソルという仕組みで出力位置を指定できるようになっています。
#include <LiquidCrystal.h>
LiquidCrystal lcd = LiquidCrystal(5, 6, 7, 8, 9, 10, 11);
void setup() {
// put your setup code here, to run once:
lcd.begin(16, 2);
lcd.setCursor(7, 1);
lcd.print("\xba\xdd\xc6\xc1\xca \xbe\xb6\xb2");
}
void loop() {
// put your main code here, to run repeatedly:
}
begin関数で各行の桁数と行数を指定します。
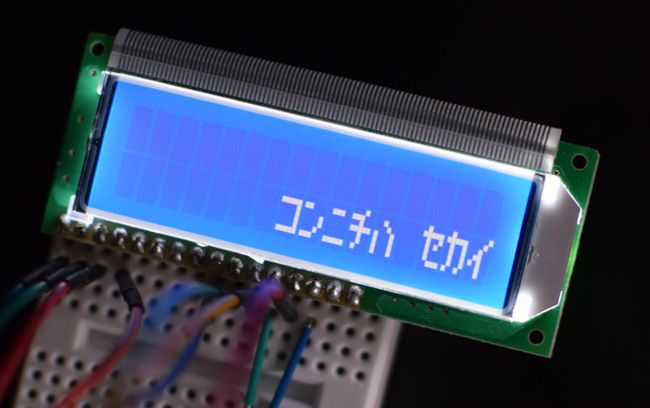
setCursor関数で表示する桁位置、行番号を指定します。
どちらも0からスタートします。つまり行番号「1」は2行目のことです。

ちゃんと、右下に表示されました。
これで一通りのLCDの操作はできるようになりました。
