VSCodeでNodeJSを実行する方法
VSCodeでNodeJSのプログラムを実行する方法を説明します。
前提条件
エクスプローラーで作業用のフォルダを作成します。
ここでは「D:\develop\nodejs」というフォルダを作成しました。
作業手順
プロジェクトを初期化します
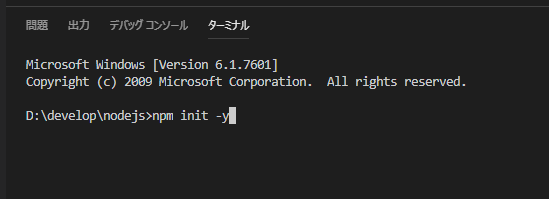
 ターミナルから「npm init -y」を実行します。
ターミナルから「npm init -y」を実行します。
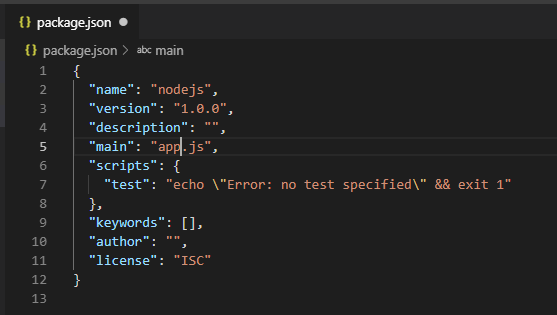
package.jsonというファイルが自動生成されます。
最初に起動するファイルを指定します

何を言っているんだ?と思われるかもしれませんが、プログラムの規模が大きくなると、プログラムが書かれているファイルが複数に分かれることになります。複数の「js」ファイルが存在する場合に、どのファイルから実行すればよいのかを指定する必要があります。
設定は「package.json」に記述します。「main」という行があるので、そこの部分を画像のように「app.js」に書き換えてください。おそらく初期状態では「index.js」になっているはずです。
プログラムを記述します
ファイル「app.js」を作成します。
ファイルの中には
console.log(“Hello World!!");
とだけ記述してください。
プログラムを実行します

プログラムの実行はカンタンです。
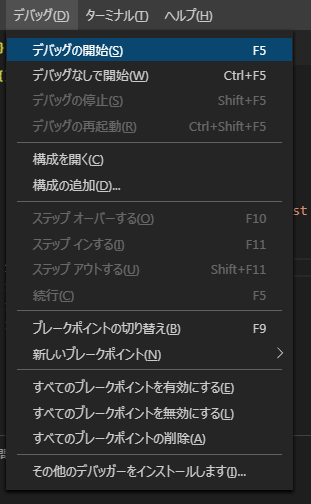
メニューから「デバッグの開始」を選択します。
または「F5」キーでも実行できるので試してみてください。

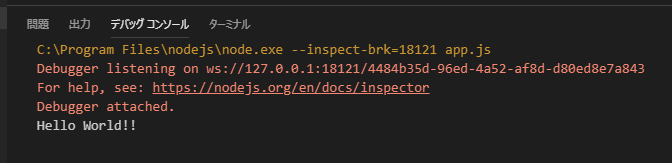
実行すると、このように表示されます。
まとめ
VSCodeとNodeJSの親和性はかなり高いです。
数分で試すことができるので、NodeJSを食わず嫌いしているエンジニアの方は一度やってみるといいと思います。





