Node.jsとExpressとEJSを組み合わせてみた
前回の記事ではWebアプリの作り方を紹介しました。理論上は、あのままHTMLタグとかを出力していけばどんなサイトでも作れるはずですが、どう考えても面倒すぎますよね。もちろん、そんなことを普通はしません。EJSという「テンプレートエンジン」を使用します。
テンプレートエンジンとは
テンプレート(雛形)とは、この場合はHTMLファイルです。テンプレートのHTMLファイルにプログラム側から値をセットしていくことで最終的に出力するHTMLを作ることができる仕組みです。PHPのころはSmartyとかありましたね。懐かしいです。どんな言語でも似た仕組みがあります。
作業手順を紹介します
EJSをインストールします!

もう慣れたかと思いますがnpmコマンドでインストールします。
npm install ejs –save
プログラムを書いていく

テンプレートは「views」フォルダに置くことにします。
ここでは「test.ejs」というテンプレートを作成しました。
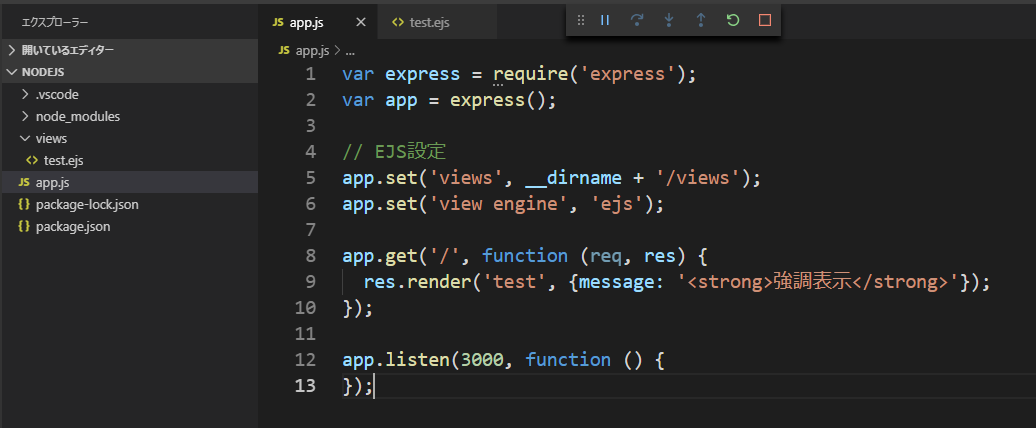
var express = require('express');
var app = express();
// EJS設定
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
app.get('/', function (req, res) {
res.render('test', {message: '<strong>強調表示</strong>'});
});
app.listen(3000, function () {
});プログラム的に重要な箇所は9行目ですね。
先ほどの「test」というテンプレートに「message」という変数を渡して表示するという内容になっています。もちろん、続けて書くことで複数の値を渡すことができます。
テンプレートの中身は?

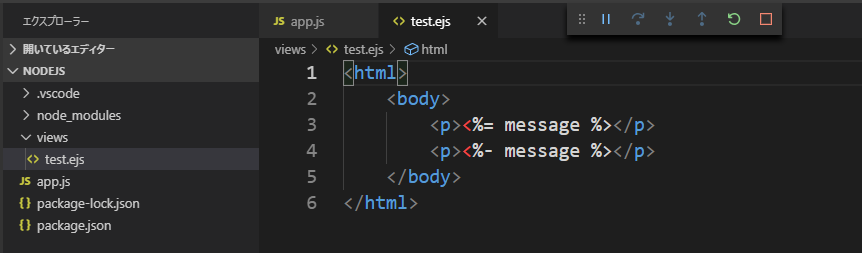
<html>
<body>
<p><%= message %></p>
<p><%- message %></p>
</body>
</html><% と %> で囲まれた範囲がEJSで加工される部分になります。この中にJavaScriptを書くことができます。ここで書いたスクリプトはブラウザ側ではなくサーバ側で処理され、処理された結果が送信されることになります。
ここでは二種類の変数の渡し方を使っています。
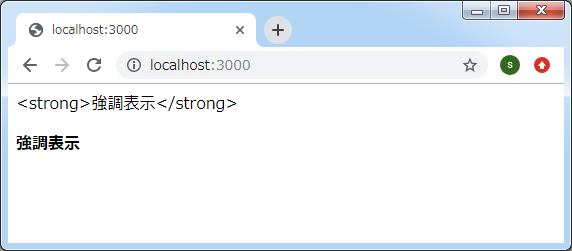
実際に動かしてみると
 動かしてみたほうが早いでしょう。最初に書いたほうはHTMLタグがエスケープされます。つまり書いたまま表示されます。次に書いたほうはエスケープされません。<strong>タグが本来に役割を発揮しています。この二つの使い分けができれば大丈夫です。
動かしてみたほうが早いでしょう。最初に書いたほうはHTMLタグがエスケープされます。つまり書いたまま表示されます。次に書いたほうはエスケープされません。<strong>タグが本来に役割を発揮しています。この二つの使い分けができれば大丈夫です。
多くの場合、JSONのデータを渡すケースがありますが、その場合はエスケープ無しで渡してあげないと謎の不具合の元になったりするので注意してください。
まとめ
EJSはテンプレートエンジンです。
これを使うことでWebデザイナーさんがHTMLで作業できるようになります。

