掲示板をつくる【Node.js】外観をつくっていく
アプリやサービスを作る上で、企画段階で「モック」をつくることが良くあります。これは実際には動作しないけど、見た目だけ本物に近いものです。よくレストランの前に置いてある、食べられない料理だと考えてください。
今回は掲示板のモックを作っていきます。Webサービスのモックは大抵の場合HTMLを書くだけです。
HTMLはこんな感じ
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>掲示板</title>
</head>
<body>
<nav class="navbar navbar-dark bg-primary mb-2">
<a href="#" class="navbar-brand">掲示板</a>
</nav>
<div class="container">
<div class="form-group">
<label for="text1">メッセージ:</label>
<input type="text" id="text1" class="form-control">
</div>
<div class="form-group">
<button type="button" class="btn btn-block btn-outline-success">送信</button>
</div>
<ul class="list-group">
<li class="list-group-item">Item #1</li>
<li class="list-group-item">Item #2</li>
<li class="list-group-item">Item #3</li>
</ul>
</div>
</body>
</html>こんな感じになりました。見た目を良くするため、bootstrapを使っています。bootstrapについては検索して調べてみてください。需要があればbootstrapの特集とかもしていければいいですね。
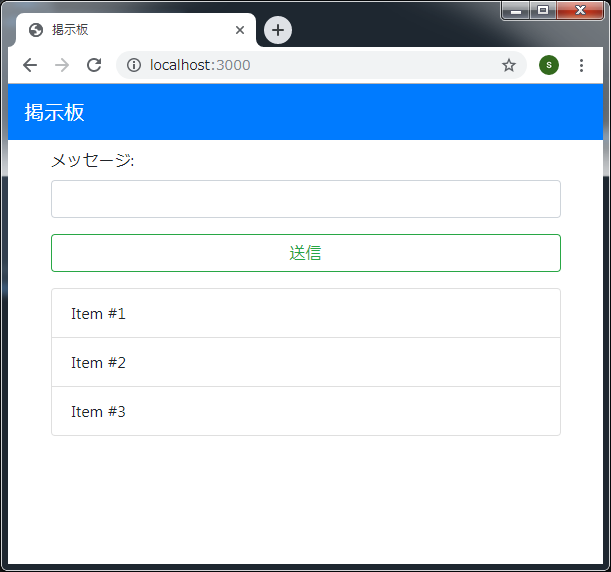
実行結果

実行すると、このようになります。上のテキストボックスに何か入力して「送信」ボタンを押すと、下のリスト部分に投稿内容が表示されるイメージです。
まとめ
こういうのも、モックを作ることで、伝わりやすくなりますね。
ちなみにExcel方眼紙で企画書を提出してくるような会社とは契約しないほうが無難です。モックすら作れない会社なので、どこかに丸投げする気ですよ。マージンを取られるだけ損をします。


