掲示板をつくる【Node.js】処理を書きます!
今回は掲示板のプログラム本体を書いていきます。
先にコードを見ていきます。
今回は「index.ejs」と「app.js」を使っています。
役割はクライアント側とサーバ側となります。
index.ejs
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>掲示板</title>
</head>
<body>
<nav class="navbar navbar-dark bg-primary mb-2">
<a href="#" class="navbar-brand">掲示板</a>
</nav>
<div class="container">
<form action="/" method="POST">
<div class="form-group">
<label for="text1">メッセージ:</label>
<input type="text" id="message" name="message" class="form-control" autofocus>
</div>
<div class="form-group">
<button type="submit" class="btn btn-block btn-outline-success">送信</button>
</div>
</form>
<ul class="list-group">
<% message_list.forEach(function (value, key) { %>
<li class="list-group-item"><%= value %></li>
<% }); %>
</ul>
</div>
</body>
</html>基本的に前回のモックと同じようなものです。
変更点1
inputタグに「autofocus」属性が追加されています。
この属性を付けると表示したときにフォーカスを当ててくれます。
同じくinputタグには「name」属性を追加しました。
変更点2
buttonタグのtypeを「submit」にしました。
変更点3
サーバ側から渡された配列をリスト表示する処理を追加しました。
この教材の目玉とも言える部分です。覚えていってね。
<ul class="list-group">
<% message_list.forEach(function (value, key) { %>
<li class="list-group-item"><%= value %></li> <% }); %>
</ul>
サーバ側からは「message_list」というリストを渡しています。
リストの要素を、それぞれ<li>タグで表示する処理です。
いろいろ触って実行してみると意味が分かるはずです。
app.js
var express = require('express');
var fs = require('fs');
var app = express();
var bodyParser = require('body-parser');
// EJS設定
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
app.use(bodyParser.urlencoded({
extended: true
}));
app.get('/', function (req, res) {
let array = getData();
res.render('index', {message_list: array});
});
app.post('/', function (req, res) {
let array = getData();
if (req.body.message.length > 0) {
array.push(req.body.message);
fs.writeFileSync("data.txt", array.join("\r\n"));
}
res.render('index', {message_list: array});
})
function getData() {
let data = fs.readFileSync("data.txt", {encoding: "utf-8"});
var array = [];
if (data.length > 0) {
array = data.split(/\r\n|\r|\n/);
}
return array;
}
app.listen(3000, function () {
});サーバ側はファイル読み書きの時から拡張されています。
変更点1
bodyParserというモジュールを追加しました。
これの役割はPOSTされたデータを取得するものです。
入力されたメッセージはボタンを押すとPOSTされてきます。
method="POST"と「index.ejs」にも書いてあります。
変更点2
app.postという定義が追加されています。
前述の通り、POSTされた場合に呼び出されます。
ファイルに追記する処理が実装されています。
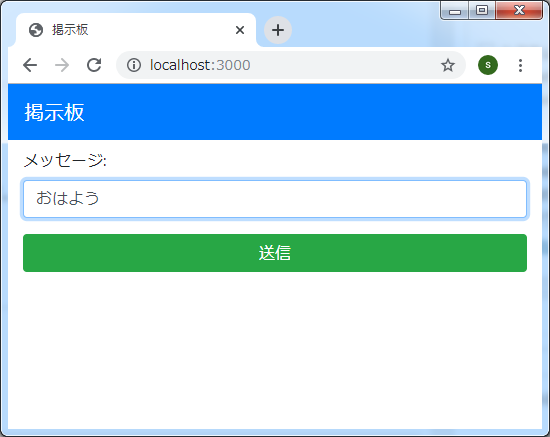
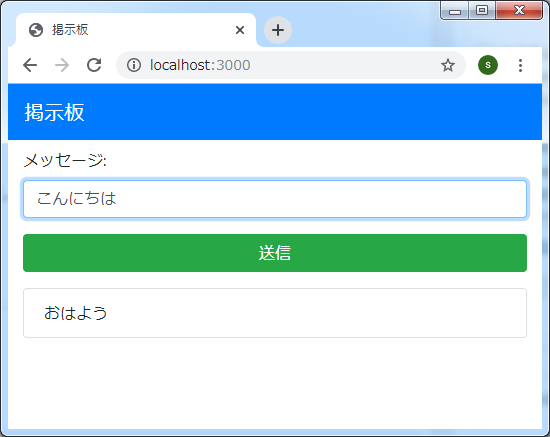
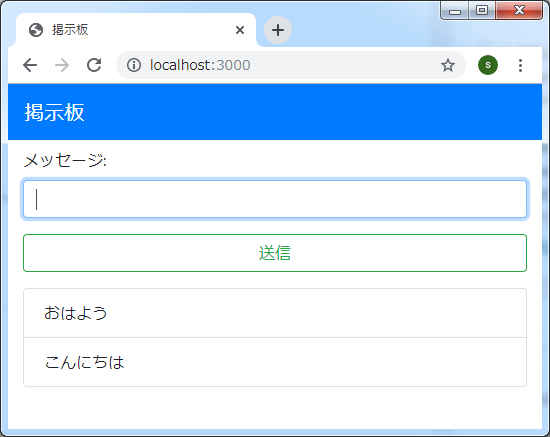
実行結果



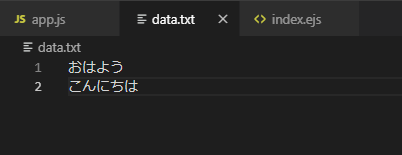
VSCodeだとテキストファイルもリアルタイムに確認できます。

まとめ
ファイルの読み書きについては、これで一旦終了です。
実際のシステムではデータベースを使うケースが多いですが、簡単なシステムの場合はファイルが利用されることもあります。大規模なシステムだパフォーマンスが問題になってくるかもです。
余裕のある方は、送信したデータの削除などにチャレンジしてみるのもいいですね。




